Dav/Devs
Full-stack Web Developer
Building modern high-quality websites!
My Toolkit
Click on the buttons to learn more about these technologies.
Digital Projects

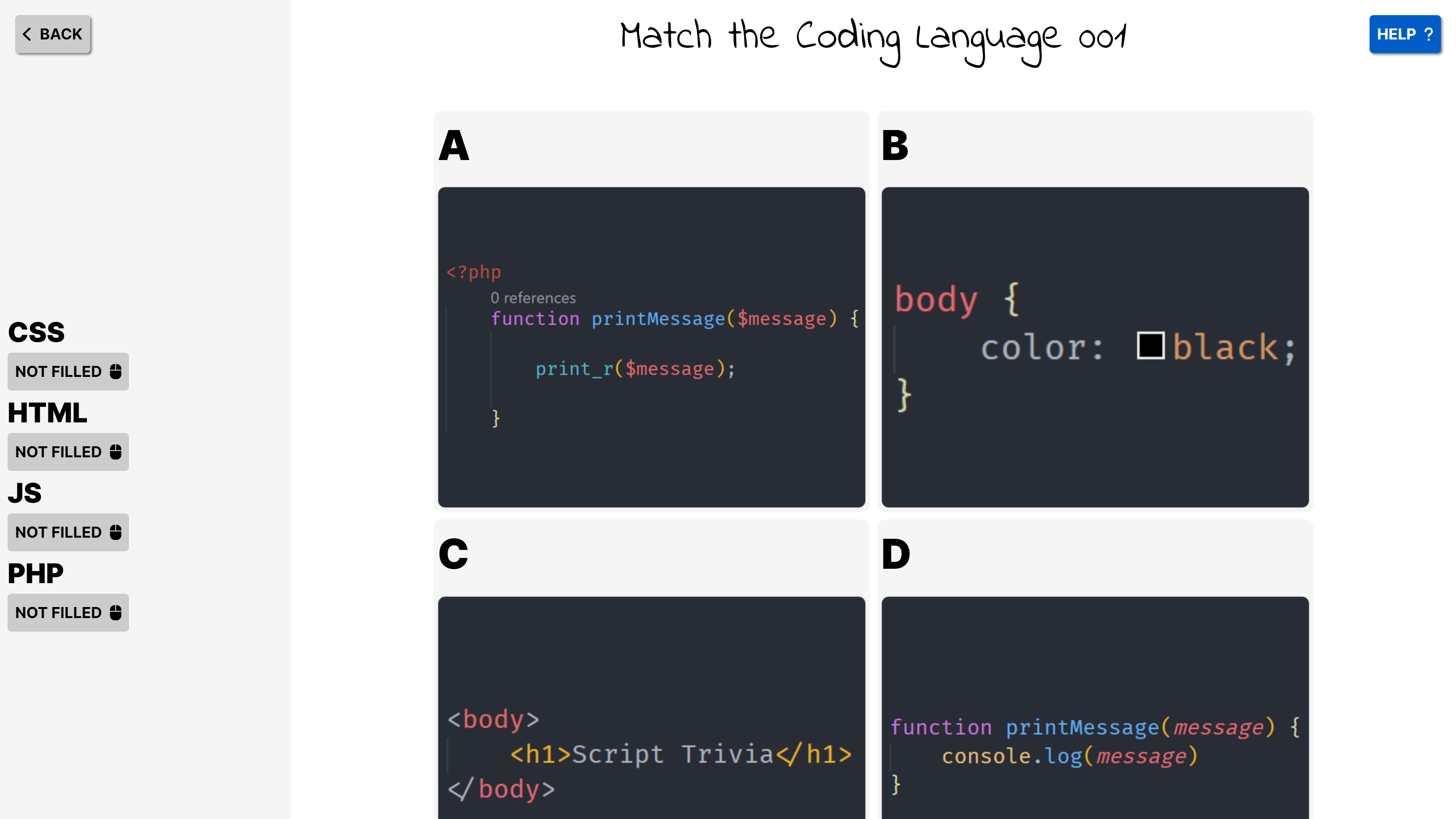
Script Trivia
Discover the Script Trivia app, a gateway to IT for non-tech enthusiasts. Explore coding concepts without becoming a programmer. Built with ReactJS, Typescript & SASS, this app uses a custom Webpack setup. No backend or database, ensuring a seamless quiz experience. Progress-free and legal-friendly.


Knowledge Sharing