
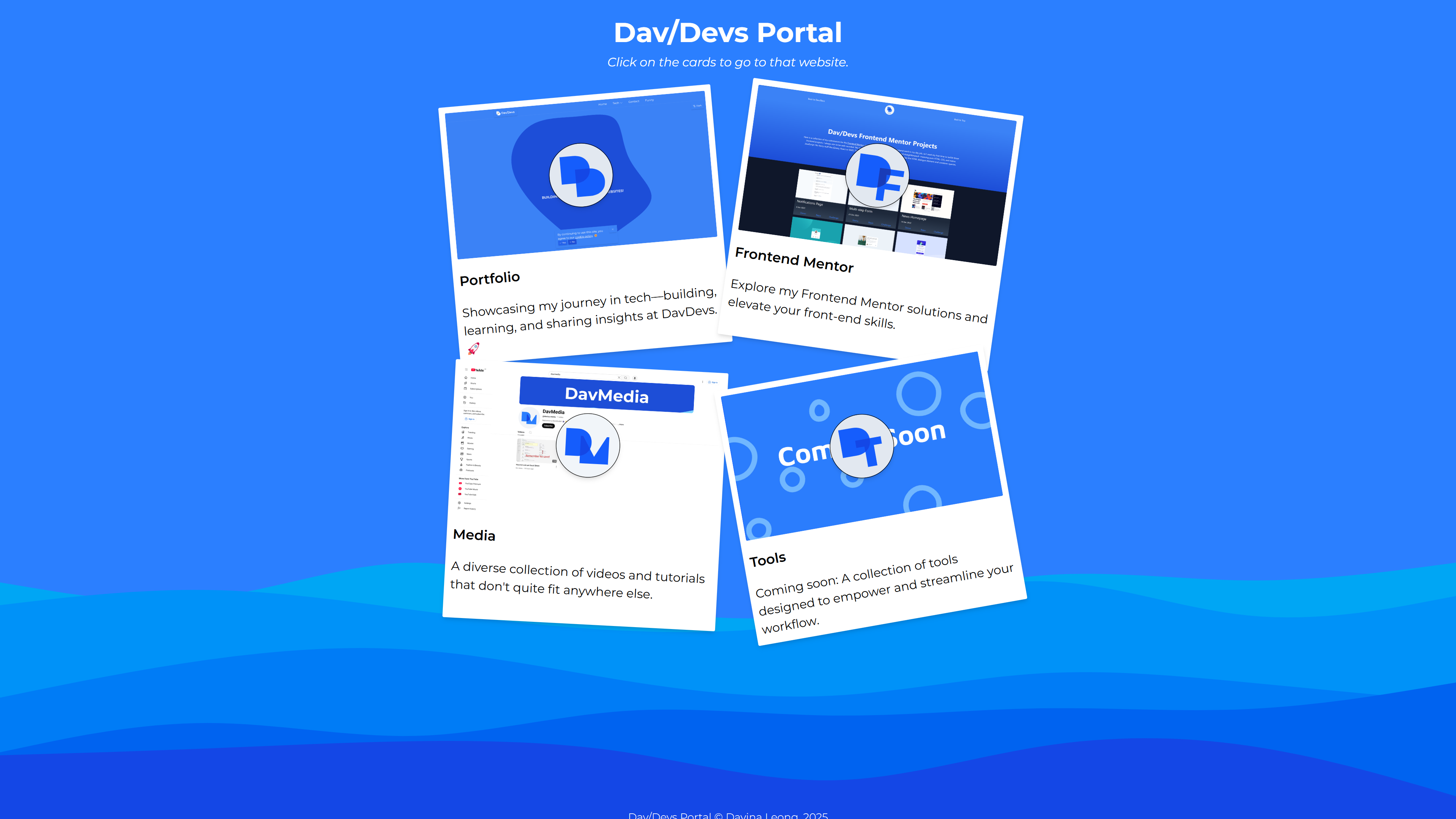
Dav/Devs Portal
Tinkering with Vue 3
Toolkit
Frontend
HTML, TypeScript, Vue 3, Vue Router, TailwindCSS 4
DevOps
NameCheap, Netlify
About
This was a simple project I built to get hands-on experience with Vue 3. Coming from a React background, I found Vue much simpler and cleaner due to its structure.
Since this project isn’t particularly “reactive,” it’s hard to make a direct comparison without building something more complex. However, I intentionally kept the scope small and focused.
It also marks my first time using a custom domain purchased from NameCheap.
Overall, I enjoyed the challenge of diving into Vue without prior experience and just tinkering with it. I also leveraged AI through smart prompt engineering—AI today feels like a pair programming buddy, making development even more efficient!