
Exploring New Pseudo Classes
CSS Demo
Toolkit
Frontend
HTML, CSS, JavaScript, Dialog Element
Deployment
GitHub Pages
Highlights
Dialog Element
About
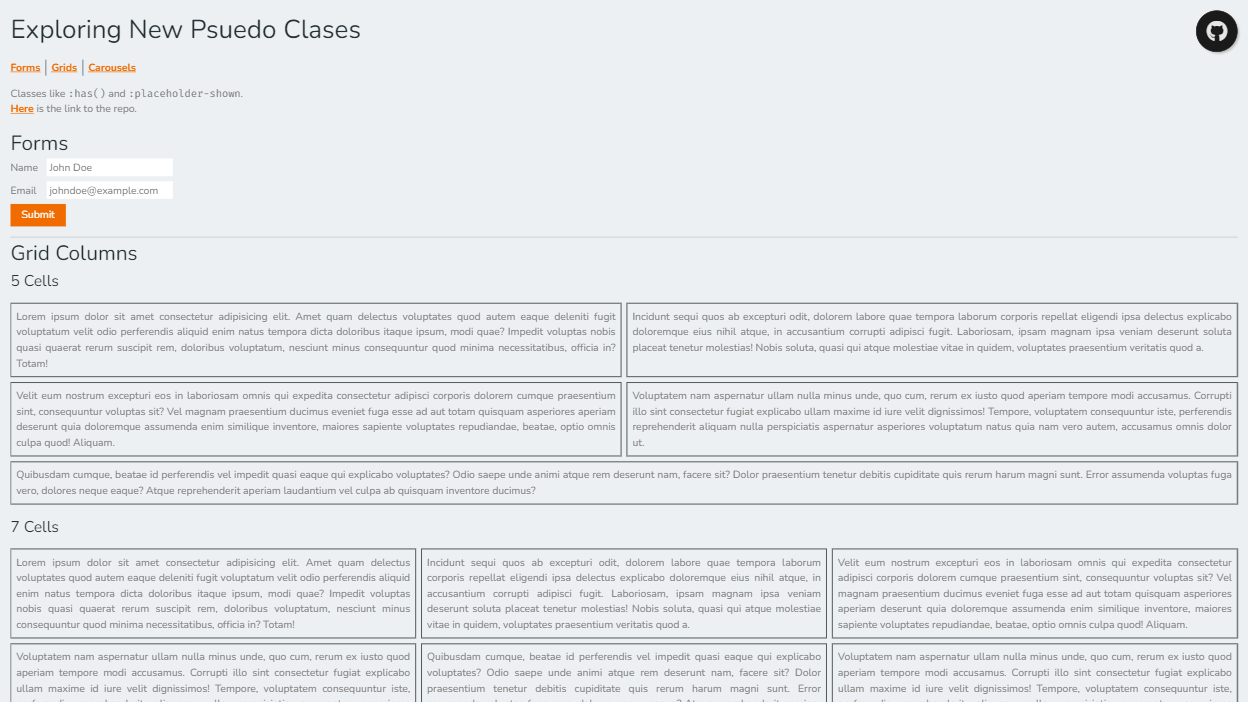
Here are some examples I’ve put together to showcase the usage of the has() pseudo class. You can view the code in the repo.
One is form states, the second is grids with an odd number of columns, and the third is carousels where the scrollbar shows when there are more than a certain number of images—in this case 5.
This project was inspired by Kevin Powell’s video Count children with CSS only using :has()! plus other awesome stuff once again.