
Pokemon Teams Template
HTML Template
Toolkit
Frontend
HTML, CSS, SASS, JSON, jQuery, Font Awesome 5
Highlights
CSS Grid, Flex
About
This project is the first part of a 2-part project I’m in the midst of building. The second part is to build this project in ReactJS.
I first sketched up the mockups of the app pages in Affinity Designer.
I then built the template in HTML and SASS, using the Live Sass Compiler VS Code extension to compile the SASS scripts.
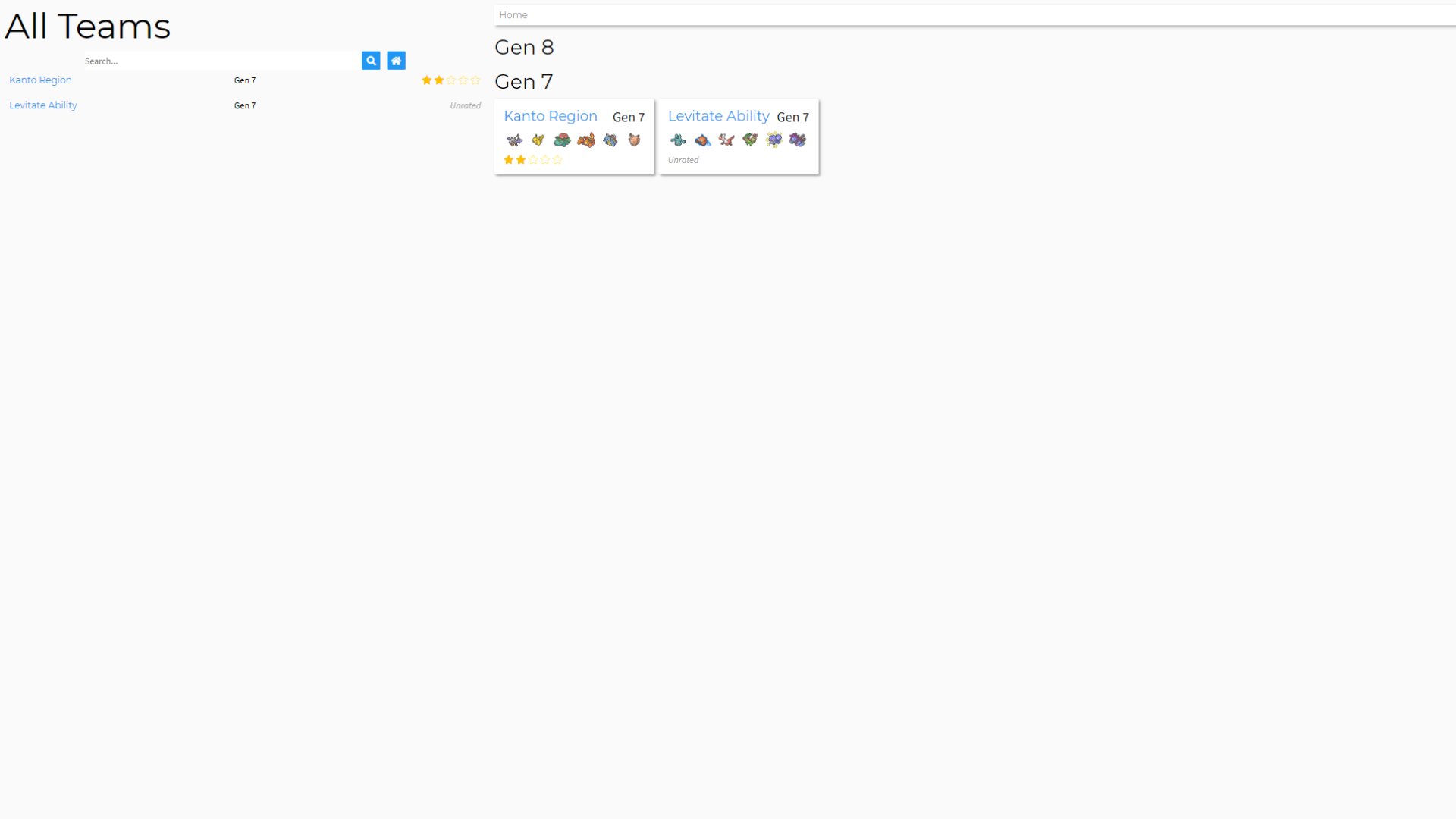
This template features CSS Grid and Flex. CSS Grid is used to lay out the main components like the sidebar and main sections, and Flex is used to lay out the Team-cards.
jQuery is used to render the Team-cards and the Team-list on the sidebar. Dummy team data is stored in a JSON file and is pulled in and displayed by the Team-cards.