
Proverbs Everyday
React App that Displays Bible Proverbs

Toolkit
Frontend
HTML, CSS, SASS, ReactJS, JSON, MomentJS, Font Awesome 5
Deployment
Netlify
Highlights
CSS Grid, Flex
About
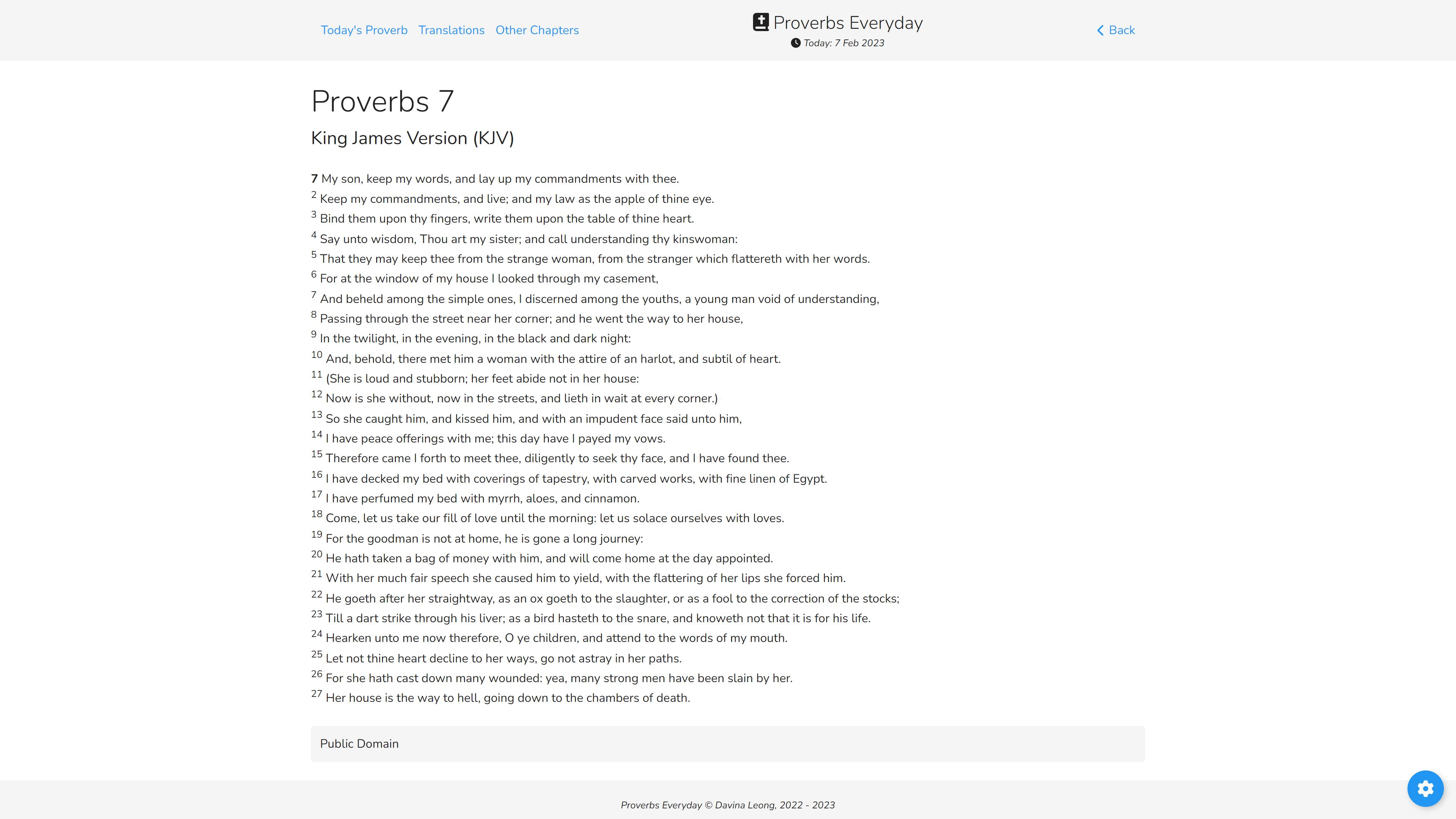
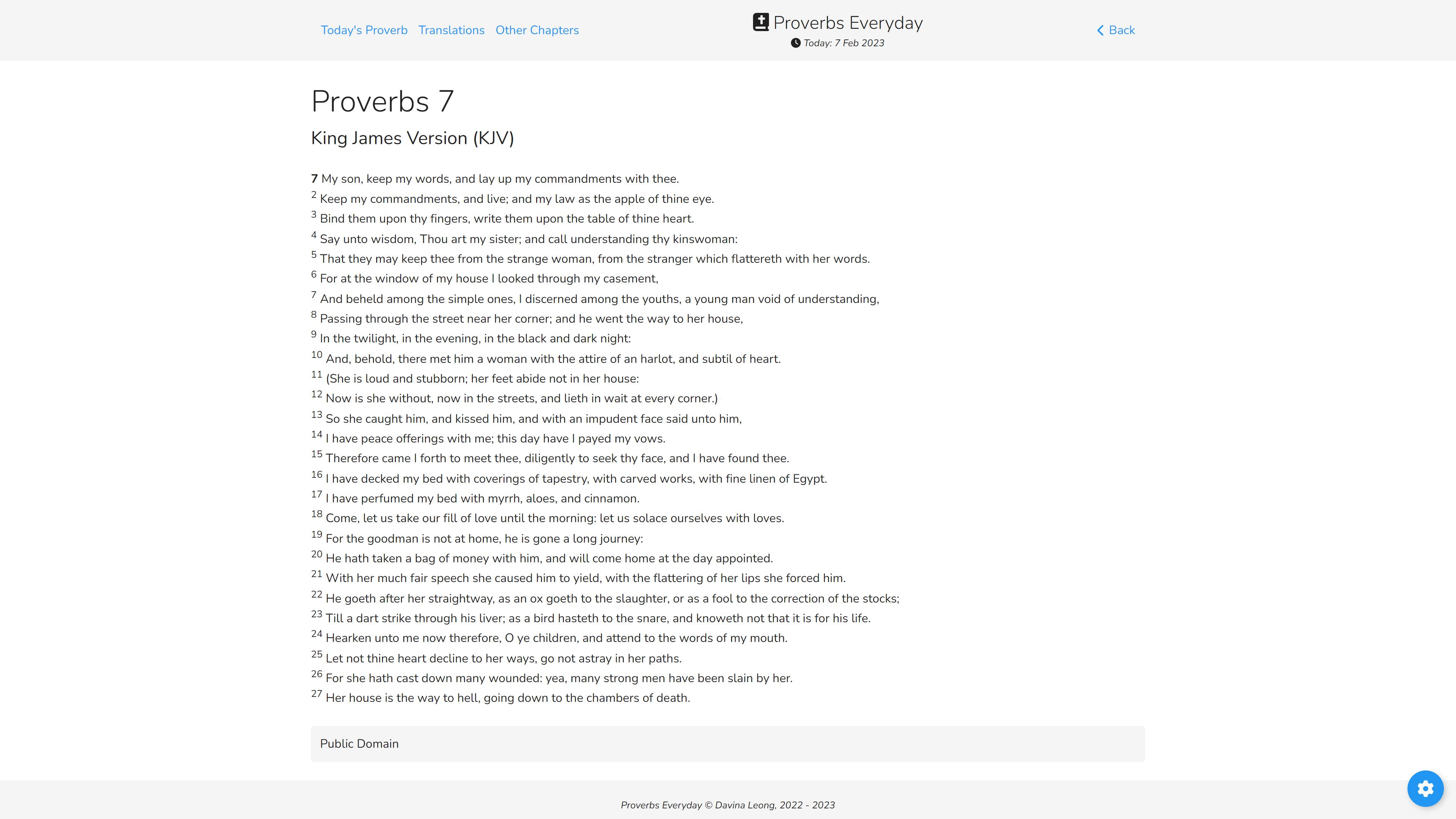
This project is built using ReactJS.
I started by developing the template for the app first. The template is built in HTML, with SASS as its CSS pre-processor. Once the template is done, I then re-build the app in ReactJS. I also decided to take advantage of this opportunity to try my hand at CSS Grid. CSS Grid is used to layout the app’s components. I used Flex to layout the cards on the Chapters page.
I use the templating phase to help me plan out the placement of elements as well as the app’s styles.
This app is deployed on Netlify.
Feel free to play around with the app! 😊
You can change the color theme, preferred translation and text size on the Settings page.