
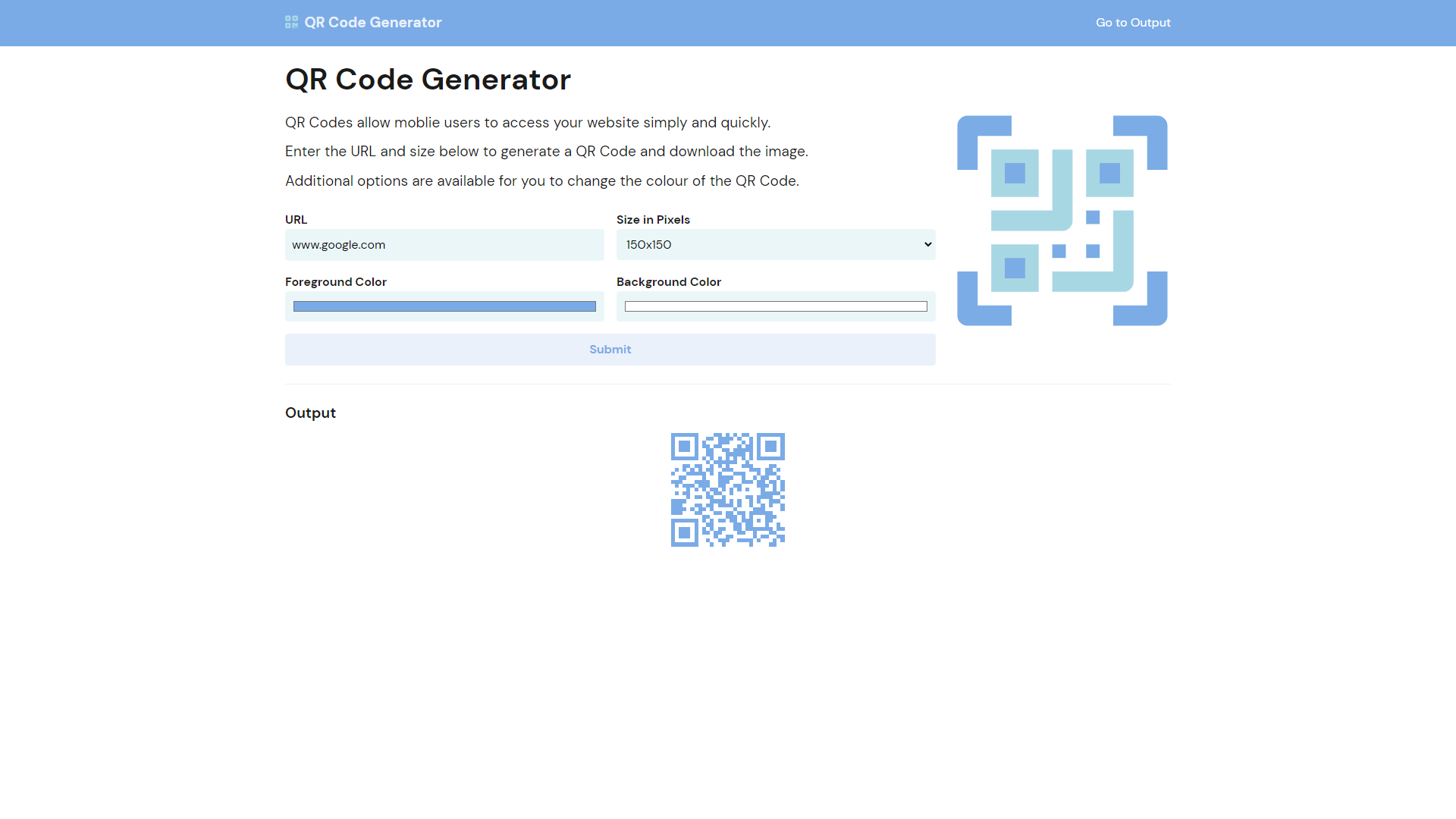
QR Code Generator
JS Web App
Toolkit
Frontend
HTML, CSS, JavaScript, CSS Grid, Flexbox, QRCode.js
Deployment
GitHub Pages
Highlights
QR Code library, Form Validation, Vanilla JavaScript
About
This video by Traversy Media on creating a QR Code Generator inspired me to create my own version. Note: I did not follow the tutorial.
QR Codes are useful for mobile phone users to access links simply and quickly.
How to use:
- Fill up the URL field with the link to your website.
- (Optional) Select the size of the QR Code you want. Measurement is in pixels.
- (Optional) Select the colours you want for the QR Code. Foreground Color is the color of the code and Background Color is the color surrounding the QR Code.
- Click on submit and wait for your QR Code to generate.
- (Laptop/Desktop) Right click on the QR code and click on Save as image…
- (Android/iOS) Follow your platform’s specific instructions on how to download images from a website.
This project is build in HTML, CSS and plain JavaScript. I used CSS Grid to for the body and form layout and Flexbox for the header. The QRCode.js library is used to render the QR Code.